반응형
[React] json-server --watch 실행 시 에러 해결
npm install -g json-server 로 json-server를 설치한 후 --watch를 하였는데 아래와 같은 에러가 발생하였다.
json-server : 이 시스템에서 스크립트를 실행할 수 없으므로 C:\Users\유저명\AppData\Roaming\npm\json-server.ps1 파일을 로드할 수 없습니다. 자세한 내용은 about_Execution_Policies(https://go.microsoft.com/fwlink/?LinkID=135170)를 참조하십시오.
위치 줄:1 문자:1
+ json-server --watch ./src/db/data.json --port 3001
+ ~~~~~~~~~~~
+ CategoryInfo : 보안 오류: (:) [], PSSecurityException
+ FullyQualifiedErrorId : UnauthorizedAccess
이를 해결하려면 아래의 방법대로 시도하면 된다.
1. 윈도우+R > powershell 입력하여 실행
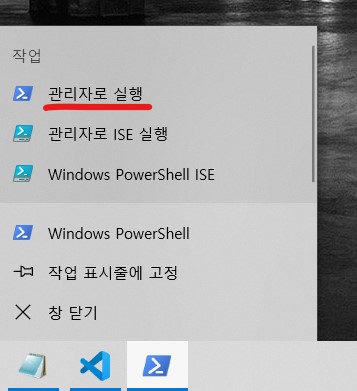
2. 작업표시줄에서 powershell 우클릭 후 관리자로 실행

3. 현재 정책을 확인해본다. Restricted(제한됨)라고 뜬다.
PS C:\WINDOWS\system32> executionpolicy
Restricted
4. 제한을 풀어줘야 한다. 아래의 명령어를 입력한 후, 실행 정책을 변경하겠다는 의미의 'Y'를 입력해준다.
PS C:\WINDOWS\system32> set-executionpolicy unrestricted
실행 규칙 변경 실행 정책은 신뢰하지 않는 스크립트로부터 사용자를 보호합니다. 실행 정책을 변경하면 about_Execution_Policies 도움말 항목(https://go.microsoft.com/fwlink/?LinkID=135170)에 설명된 보안 위험에 노출될 수 있습니다. 실행 정책을 변경하시겠습니까?
[Y] 예(Y) [A] 모두 예(A) [N] 아니요(N) [L] 모두 아니요(L) [S] 일시 중단(S) [?] 도움말 (기본값은 "N"): Y
이제 완료되었다.
json-server --watch를 다시 실행해보니 잘 작동하는 것을 확인하였다.
반응형
'React' 카테고리의 다른 글
| [React] 리액트 프로젝트를 깃허브에 배포하는 방법 (GitHub Pages) (0) | 2021.09.05 |
|---|---|
| [React] 리액트에서 REST API 구축하기 (+REST API란?) (0) | 2021.09.03 |
| [React] 리액트로 페이지 이동 구현 (라우팅, react-router-dom) (0) | 2021.09.03 |
| [React] 리액트의 기초 문법 몇 가지_3탄 (2) | 2021.09.03 |
| [React] 리액트 기본 디렉터리 및 파일 설명 (0) | 2021.09.03 |